At Matossian Eye Associates, a multisite, multisubspecialty ophthalmic practice in New Jersey and Pennsylvania, we have for years maintained a website to serve our patients and promote our offerings. Until recently, we kept it up to date as best we could with occasional tweaking, adding new information and features from time to time. But the online world has been changing rapidly in the past few years, and there came a point when we realized that the existing structure of our website was past the point of tweaking.
We wanted to incorporate new features, but we kept coming up against barriers because these new website technologies would not fit into our old site’s antiquated structure. Plus, we needed to come to terms with one of the biggest changes in online behavior: Today, most of our patients and prospective patients access the internet on their phones, not on some old desktop computer. To present to our visitors a modern, responsive website that looked contemporary and was fully mobile-friendly, we realized that we would need a complete overhaul.

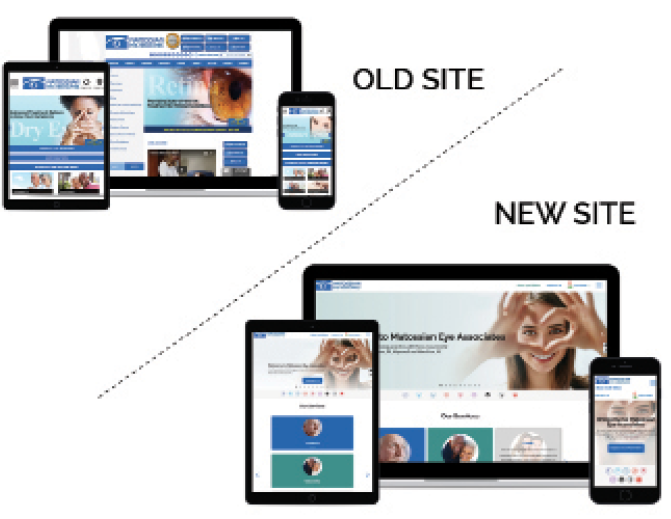
Figure. The designs of Matossian Eye Associates’ old and new websites.
When I started gathering notes to write this article, our overhaul was still under construction, but now the new site is live, and you can visit it at www.matossianeye.com. Screen captures from our old site and the new one are presented in the Figure above. Look at the difference!
Our overhaul process fell roughly into five steps, and this article outlines those steps and recounts how we made our journey from the old site to the new one. Along the way, Karen Dobkowski, chief operating officer at Glacial Multimedia, who worked with us on the overhaul, adds some insights in the boxes labeled Expert Tip.

Step No. 1: Making the decision to overhaul, not tweak
As I mentioned at the outset, we had been tweaking our web design periodically for many years, but the pace of change recently seemed to reach a crucial point. Perhaps most influential in our decision was the shift to mobile web access that has rapidly become the norm, not only for young people but for folks in the cataract demographic and beyond. Website design now must take into account the reality that visitors to a site will be looking at an image only a few square inches in size. We need to present the most important information as clearly and cleanly as possible, or we are likely to lose the visitor to one of our competitors.
But that was not the only reason to change. We also wanted new functionalities that simply could not be supported with our old site’s architecture. We already had a live chat feature, but it was limited. Because of our outdated structure, only one employee at a time, at a single terminal, could respond to visitors. We wanted other staffers to be able to jump in and answer questions, perhaps at five or six stations instead of just one.
We also wanted the site to be more responsive. For example, we wanted the way for patients to contact us to appear on every page, not just buried on a “Contact Us” page. And of course, because visitors are looking at our site on their phones, we needed a button that would allow them to call us right from the page, without having to back out to use some other app.
None of this could be done with our old structure. We knew we had to start over from scratch.
EXPERT TIP
Dr. Matossian is correct that web users today want to visit mobilefriendly sites where they can do everything they need from their phones—call, link to social media posts, use interactive features. If a site is not 100% responsive, visitors are likely to go elsewhere. Unfortunately, some of the tools and plug-ins used in modern web design just do not look right or function well on older websites, and it is necessary to upgrade to a newer platform. Also, the look and feel of websites have changed over time. There comes a point at which you’re only reworking or reorganizing parts of a site, not making it more functional, and to get what you want you really have to start fresh.

Step No. 2: Comparison shopping
Creating a completely new website requires a major commitment of time and resources. As with any large-scale project, once the go decision is made, the practice must undertake due diligence to find the right vendor to deliver the product desired. This requires soliciting bids from multiple website developers and holding discussions with project managers or customer service representatives to see what they have to offer. What will the timeline be? What kind of financial outlay will be required to get the functionalities we want? There are many questions to be answered before a decision is made. (Part of due diligence, it’s worth mentioning, is thinking beforehand about what these questions are, so that you know what to ask when you are sitting across the table from a potential vendor.)
Some of the most important questions involve how well the personalities of the practice and the vendor mesh. How do they work with clients? Who will be our point of contact, and how often will we meet? How will we let each other know what each party needs or let the other know when something is lacking? How detail-oriented is each party?
Once you have obtained the answers to these questions from several vendors, you must weigh the pros and cons. When the choice becomes clear, you will be ready to explore making a commitment.
EXPERT TIP
It is easy to see when doing a simple search for website development companies that there is an overwhelming number of options. Some companies have specializations and specific areas of expertise, while others do a bit of everything. Glacial Multimedia is one of only a few web design and internet marketing companies that specialize primarily in ophthalmology. When selecting the website vendor that is best for you, I recommend selecting the one that best understands your practice’s needs and expectations and will be there for you for the long haul. I would second what Dr. Matossian says, that the working relationship between the practice and the vendor must be smooth and easy, and the parties must be compatible. Do you feel a connection to the vendor you’re talking to? You are going to be working closely with these people, so that is an important factor for success.

Step No. 3: Making the commitment
To introduce any new service, product, or process to a practice, it is key to have an integration plan. The integration plan starts with a team meeting about the project, at which a project lead is identified. This individual will commit to seeing the project fulfilled. Depending on the size of the project, leadership for various subcategories can also be assigned. A timeline is agreed upon, and, as the work proceeds, the team checks in at regular intervals to make sure things are progressing as planned.
Because this was such an important project, I took the project lead for this effort myself. This website is our face in the digital world, and I wanted to make sure that everything reflected Matossian Eye Associates the way I envisioned it.
Some tasks were delegated to other physicians in each of our centers of excellence, such as cataract, glaucoma, retina, cornea, LASIK, and oculoplastics. Each doctor was responsible for reviewing the content within that subspecialty or area, updating it, and making sure it is current. I also assigned tasks to my administrative assistant. For example, we have an entire page featuring eye-related apps, and we wanted to make sure that they were accurate and still operational. So we asked for commitments on many levels, even down to the staff level, for completion of some tasks.
We also, of course, made a commitment to the vendor we chose, and they made a commitment to us. In the course of our discussions, we reached agreement on what was expected of each party and how we would get there. We settled with them on a timeline and questions of compensation, and then we all set to work.
EXPERT TIP
Having a practice-side project team with a plan in place helps the website development process go smoothly. At Glacial Multimedia, we handle projects from both sides of the spectrum and all areas in between, from having a full team on board to assist in the website development, to working with a single doctor or administrator. It goes without saying that the team approach is beneficial, but not all practices are able to put together a team. We work to help every practice regardless of their preparedness for the project. When Dr. Matossian and team came ready with their must-have list, their expectations, and their requirements, that was greatly helpful to our team. We could consult the list as we progressed through the design and programming processes to ensure we met expectations. A nonexhaustive list of must-haves for any ophthalmology website practice is shown here.


Step No. 4: Making the must-have list
Once we had thoroughly reviewed and updated the content from our old website, we knew what information was going to go on the new site. But this was only the beginning. We wanted the designers at Glacial to include features to make our website pop, to make it unique. Anyone can provide information. When visitors come to our site, we want them to stay on it because they find that it is giving them the response and interactivity they need. So, based on our research back in the due-diligence phase, we made up a must-have list.
I already mentioned one item on our list, which is the expanded live chat capability. We also wanted our interface with Google Maps to be flawless so that patients can find any of our three offices.
We wanted clarity, so we asked that fonts should be large. Many of our patients are dealing with poor or restricted vision, so we wanted to acknowledge that and make using our site as easy as possible for them. In the same vein, we wanted high-contrast colors, not the soft beige or grey shades that seem to be fashionable on many websites recently. All of this is in service to readability and therefore accessibility.
And access was key. We wanted to see CONTACT US in big letters on every page and a button that allows visitors to call right from the website. Glacial also provided several other ways for patients to access our services from the site. The “Book Now” button allows established patients to book a visit online, without having to call and potentially be placed on hold. Patients can also order contact lenses online, and there are interactive self-tests for cataract and LASIK for visitors curious about their visual status.
We also wanted a prominent display of links to all of our social media pages and to our weekly blogs, which allow us to regularly add fresh content to the site.
In short, if patients or prospective patients get to our site, we wanted there to be no shortage of ways to contact us and avail themselves of our services. (By the way: Our web designers hit all the marks on our must-have list.)

Step No. 5: Beginning the feedback loop
Feedback can help to refine a product over time. It is useful to maintain a feedback loop to allow continual improvement of the product—in this case, our practice’s website. We have a feedback loop that runs between the practice (essentially, me, as the project lead) and the web design vendor, but we also have one that runs between me and the other physicians and staff members of the practice.
These loops began running almost immediately when we began working with Glacial. Because we had done our homework, and because Glacial provided many examples of website designs to help us narrow our focus, we quickly had a good idea of what we wanted. As we saw mockups, I was able to provide feedback to tweak an idea, sometimes only slightly. Revisions were quickly accomplished.
At the same time, I kept my ears and mind open to ideas from the staff, the front desk receptionists, the ophthalmic technicians, and others. After all, each of them is an expert in his or her area of the practice. Who better to provide insights to help improve the product? For example, the contact lens department suggested certain changes to make the online ordering of lenses more efficient. I was able to collect all of these ideas and funnel them to our contacts at the vendor.
Because these were loops, they operated continuously from the time we started putting ideas together until the site redesign was finished and the new site was live. This feedback loop will remain ongoing, because a website needs constant attention to stay fresh and to meet the ever-changing needs of our patients. The result is the website you now see in the Figure, which satisfied all of our needs and wants.
EXPERT TIP
At the beginning of a new design project, we provide many website examples so that the new client can see the different types of websites we have developed. This process also allows us to get a feel for the practice’s preferences—to see what kinds of designs it gravitates toward. Every site that we develop is 100% custom, but this is a starting point that lets us put the client with the best designer. In this case, Dr. Matossian and her team had already talked about the design direction and had done their own research about how patients use websites. With that background, and through the conversations we had together, our team came up with a design that their team liked right off the bat. This was largely because the practice had done so much of the legwork before the design process even started.
CONCLUSION
We started working with Glacial in January, and, as I write this in mid-August, the site just went live 2 weeks ago. Understand, therefore, that a website overhaul is a long and involved process, and the decision to undertake one should not be made lightly. That being said, we are tremendously satisfied with the new, clean, interactive design. And the feedback we have received from patients (another feedback loop!) has been highly positive to date. We are glad to have brought our site up to contemporary, mobile-friendly standards, and we look forward to a long and productive life for the new design.